Сделать png с прозрачным фоном онлайн. Adobe Photoshop: как сделать фон картинки прозрачным
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
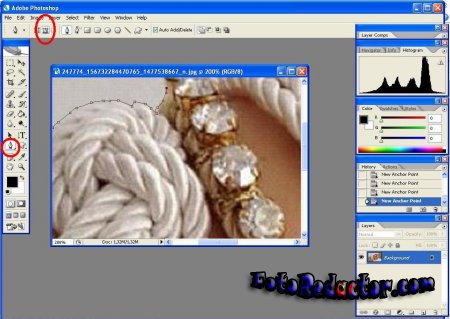
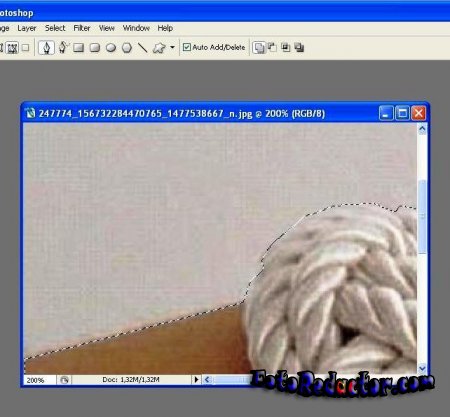
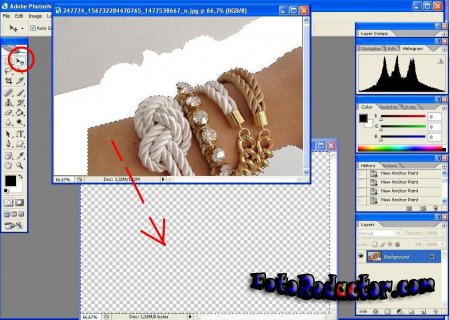
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.

Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.

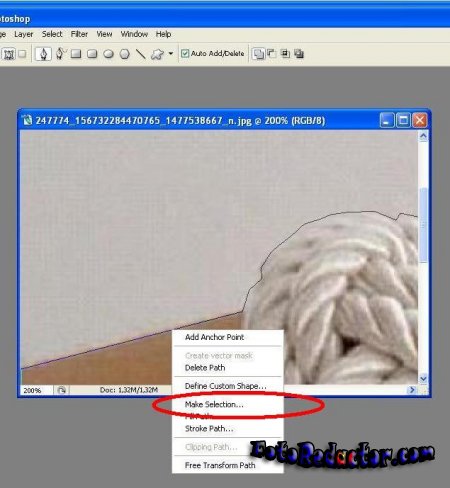
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.

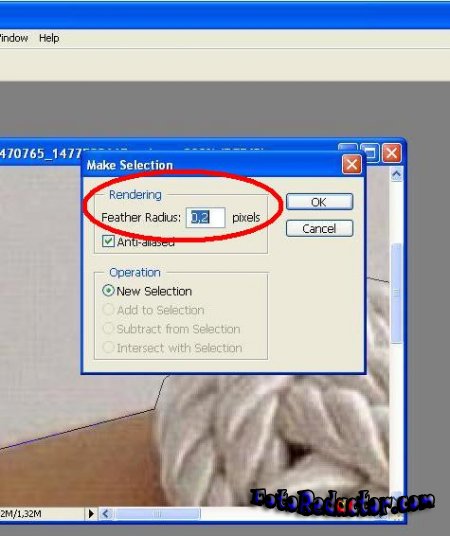
В следующем диалоговом окне выставьте радиус.

Контур картинки замерцает – значит, объект мы выделили.

Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.

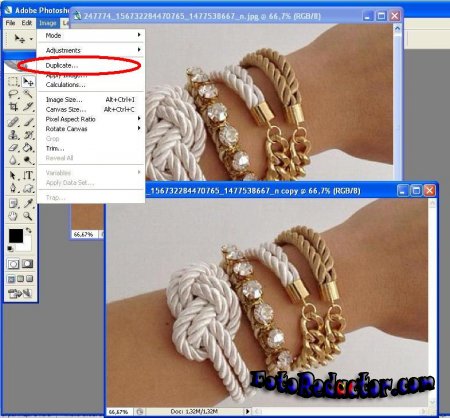
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.

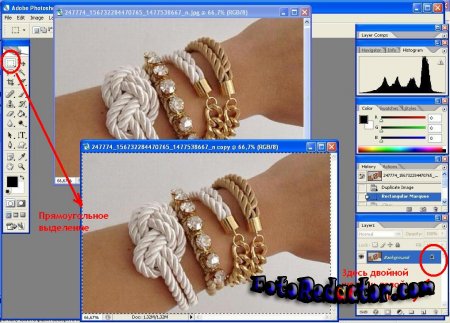
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.

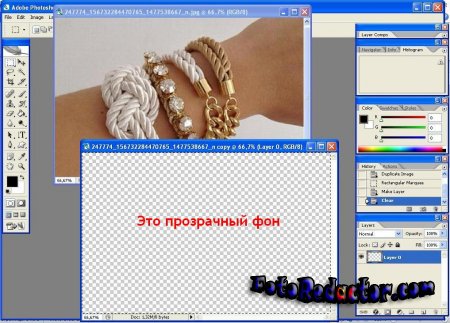
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.

Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.

Это один из нескольких возможных способов освобождения изображения от фона.

Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Похожее:

Небольшая информационная статья про выбор домашнего принтера для печати фотографий. Акцент сделан на выбор между струйными и сублимационными...

Прежде чем приступать к прозрачному фону, то надо сказать несколько слов о прозрачном фоне в фотошопе.
1.Если вам нужно создать новый файл, то когда нажимаете создать, читаем внимательно, что написано вокруг - ищем прозрачный фон!
2.Прозрачный фон поддерживается только в двух форматах это png и gif. Т.е. когда вы поработали с прозрачным фоном, то файл нужно сохранить в одном из этих форматов!
3.Бесплатный совет: чтобы не было мучительно больно за потраченное время -рекомендую сохранять ваши работы в формате psd, вы всегда сможете вернуться к своему проекту и отредактировать, какие-то нюансы и сохранить файл уже в новой редакции!
1.Изображение
2.Программа фотошоп.
1.Создаем новый файл с такими же размерами.
2.Выделяем обьект.
3.Копируем.
4.Переходим в новое окно и вставляем.
Возьмем для примера вот этого замечательного мишку.
Открываем его в фотошопе.
Нам нужно создать новый файл, с таким же размером.
1.Жмем (ctrl + A) – выделить все.
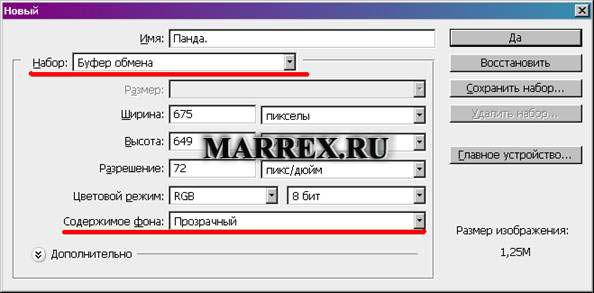
Пункты №1+2 необходимы для автоматического создания нового файла с такими же размерами..
Обратите внимание на строку набор – он должен автоматически определиться – как буфер обмена, т.к. нашу панду мы скопировали.
Если же автоматически не определилось, то просто выберете из выпадающего меню.
Содержимое фона нужно выбрать – прозрачный.

У нас получилось 2 изображения – исходный файл и файл с прозрачным фоном.

![]()
Теперь нам остается выделить нашего мишку и вставить во второе окно.
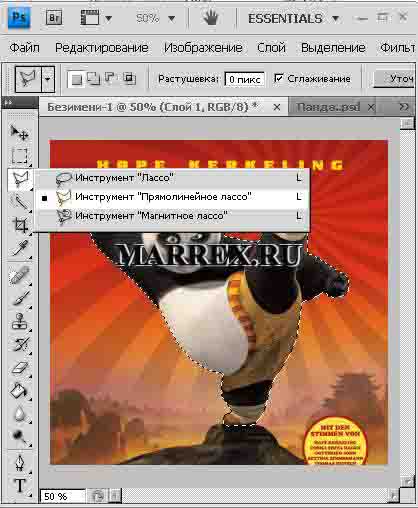
Идем в инструменты – прямолинейное лассо.
Увеличиваем наше изображения для более точного обвода нашего мишки.
Теперь опять нажимаем (ctrl + C) – скопировать.

Идем во второе окно и жмем (ctrl + V) – вставить.

Это или GIF или PNG.
Для более реалистичного изображения пройдитесь инструментом - "размытие" по краям.
Теперь, когда вы вставите это изображение на страницу или на другое изображение, задний фон будет тот, который на странице.
Вот и все!

Проголосовать за статью!
Вы можете проголосовать за понравившуюся статью.(Используем только свои скрипты)
Еще никто не проголосовал
Понравилась страница?
Не стесняйся! Поделись с друзьями!
Друзья!
1.
Вся информация предоставляется бесплатно! Но мы потратили и деньги и время, и если вы сможете что-то сделать в ответ, то это будет очень великодушно с вашей стороны!
Мы живем за счет кликов по рекламе, но если вы ничего не нашли подходящего, то вы все еще можете помочь проекту!
1.a.
Друзья!
Всем огромное спасибо
, кто нас поддерживает! Но мне показалось, что помощь не должна быть анонимная - это как-то не правильно!
Если хотите, то напишите в комментариях к платежу немного о себе и чтобы вы хотели сказать тем, кто будет читать вашу информацию.
Мы сделаем страницу и она будет доступна на всех страницах сайта!
2.
Не забываем + у нас есть свой канал youtube мы делаем ролики вообще на любые темы! Мы постепенно развиваемся, и надемся, что наше творчество будет вам полезно и интересно!
В самое ближайшее время будем делать денежные конкурсы! Не пропустите!
3.
И конечно, если вы напишите пару слов о прочитанном - то это самое малое, что вы сможете сделать для нас!
Заранее благодарим за все!
Мира Вам! И добра!
P.S. Не забываем, что на всё, что мы обозреваем на сайте , которые достигают до 18%. Рекомендую! с каждой 1000, возвращается почти 200 рублей!
39 58 386 0
Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
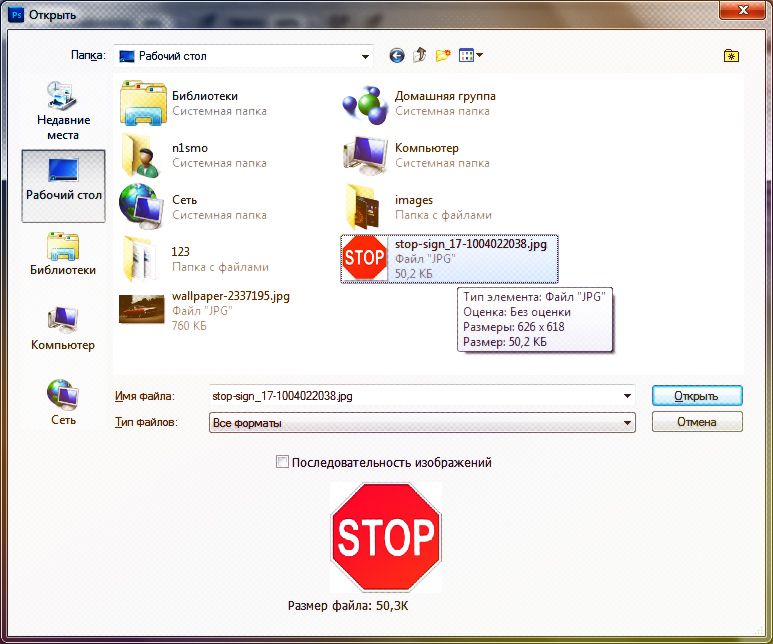
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).

В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
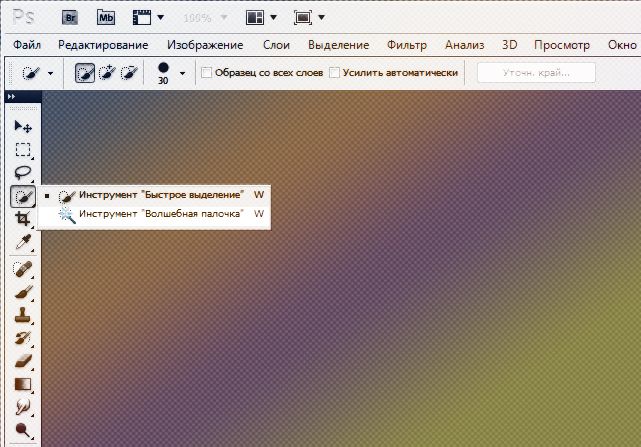
Работаем с "волшебной палочкой"
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).

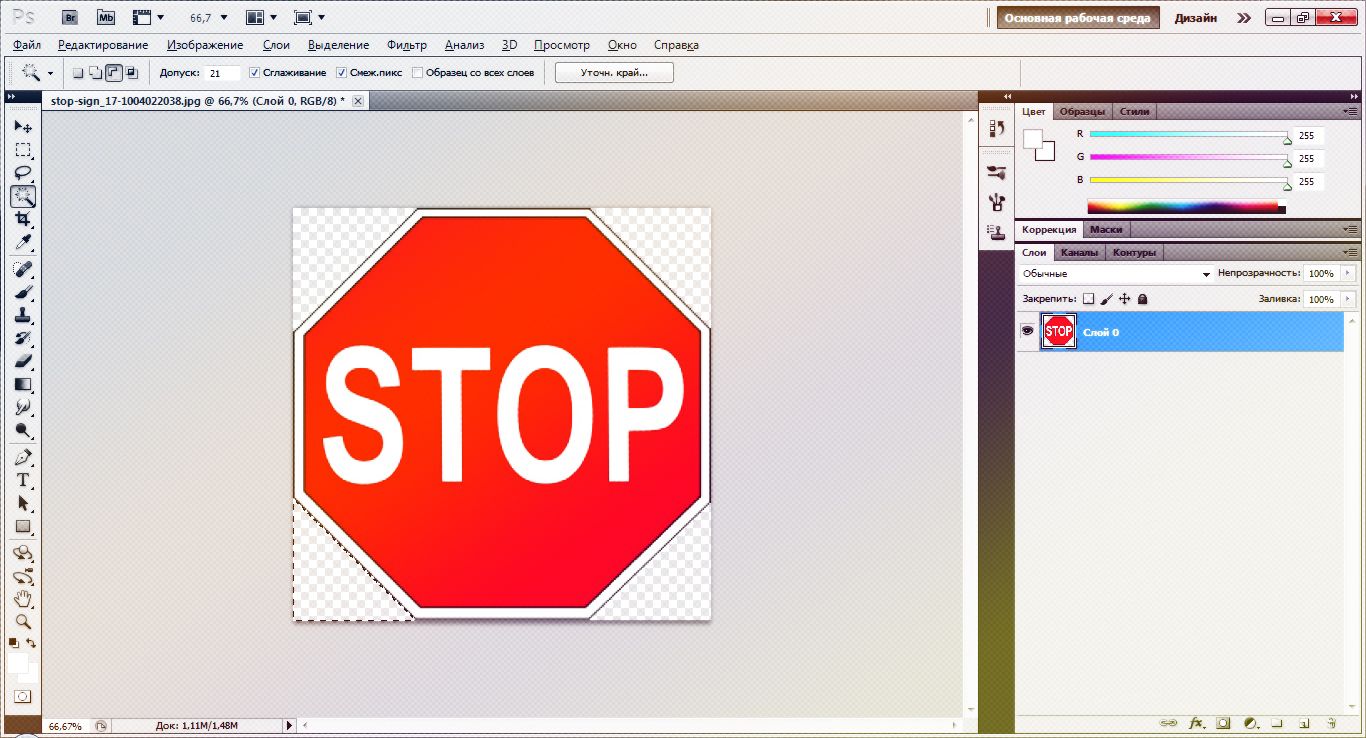
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.

Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).